
WebP 是谷歌大约 5 年前开发的一种图像格式。这种格式通常被称为 weppy,是网页设计师和开发人员的福音,他们的目标是最小化和优化图片大小。
在本指南中,我将阐明为什么 WebP 可能就是你一直在寻找的解决方案。
WebP 图像的主要特点
不过,首先让我们快速了解一下 WebP 的一些主要特征:
- 它的文件扩展名为 .webp。
- 它支持有损和无损压缩技术。
- 有损压缩的 WebP 图像通常比 JPEG 图像小 25-34%。
- 对于无损压缩,WebP 图像可比 PNG 图像小 25%。
- 它完全支持无损透明,类似于带有 alpha 通道的 PNG。
- WebP 甚至还支持动画,因此有可能取代 GIF 动画。
总而言之,WebP 为减小 JPEG、GIF 和 PNG 图像的大小提供了强大的解决方案。现在,让我们深入探讨如何充分利用这种格式。
WebP 更小吗?实验说话
网络谣言的最大优点之一就是其可验证性。我们可以随时进行实验来评估其真实性和真伪。我进行了几项测试,以确定从各种格式(JPEG、PNG 和 GIF)转换到 WebP 时,图像的大小能减少多少。
JPEG vs. WebP
这是一张取自 Pexels 的 JPEG 图像。
文件大小:165kb。

这是用 JpegMini 优化后的同一图像。
文件大小:101kb。

这是经过优化后转换成 WebP 格式的相同图片。
文件大小:70kb。

以下是同一图像转换成其他格式后的文件大小,以供参考:
- GIF:285kb
- PNG 8:241.2kb
- PNG 24:657.6kb
PNG vs. WebP
这是一张透明的 PNG 图像(来源)。
文件大小:587kb。

这是经过 tinypng 优化后的 PNG 图像。
文件大小:278kb。

这是转换为 WebP 格式后的同一图像。
文件大小:112kb。

GIF vs. WebP
转换为 WebP 格式后,JPEG 图像从 165kb 降至 70kb,PNG 图像从 587kb 降至 112kb。为了进一步测试 WebP 在动画 GIF 上的效率,请看以下结果:
- 转换前的原始文件大小:6.8 MB
- 转换为 WebP 后的文件大小:6.3 MB
结论
下表总结了实验结果:
| JPEG | PNG | GIF (动画) | |
|---|---|---|---|
| 原始图片 | 165kb | 587kb | 6.8mb |
| 使用工具优化后 | 101kb | 278kb | – |
| 转为 WebP 后 | 70kb | 112kb | 6.3mb |
无需深入计算,结果显示文件大小显著减少。
此外,图像清晰度和分辨率几乎没有明显差别。在不牺牲质量的前提下缩小文件大小,显然 WebP 是一种值得考虑的格式。
将图像转换为 WebP 的工具
如果您确信 WebP 的好处,并渴望采用这种格式,让我们来探讨一下转换图像的各种工具。所讨论的方法在控制、易用性和便利性方面各不相同。请选择最适合您需要的一种。
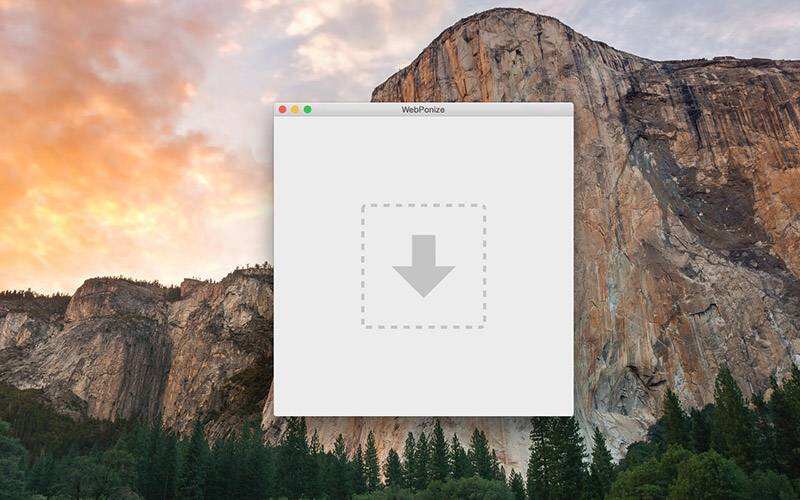
Mac 版 WebPonize
WebPonize 可以说是在 Mac 上将图像转换为 WebP 格式的最简单、最快捷的方法。只需将图片拖放到 WebPonize 中,它就会帮你完成转换。该应用程序可提供原始大小、转换后大小和缩减百分比等详细信息。

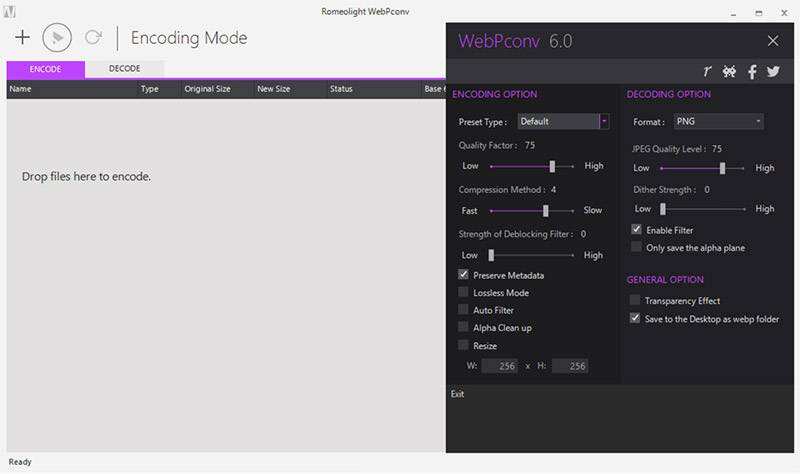
Windows 版 Webpconv
对于 Windows 用户来说,Webpconv 是一款必备工具。它甚至还有便携版,可以直接从闪存盘运行。

使用命令行进行转换
如果你对命令行情有独钟,并希望亲自动手操作,那么 cwebp 和 dwebp 这两个工具可能会适合你。cwebp 可将 JPEG、PNG 或 TIFF 图像转换为 WebP 格式,而 dwebp 则可将其还原为 PNG 格式。让我们深入了解这一过程。
以下指南适用于 Mac 用户。Windows 和 Linux 用户请点击此处。
步骤 1:设置 MacPorts
首先要确保机器上已安装 Xcode。确认后,请按照以下步骤操作:
首先,下载并安装 MacPorts。如果 Mac 上已安装 MacPorts,请跳至下一步。
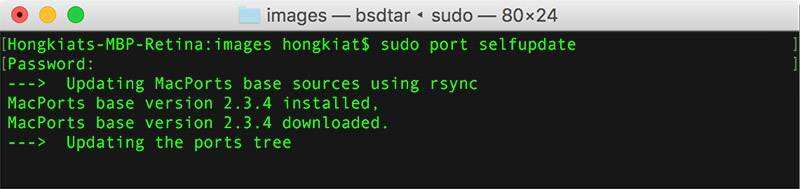
打开终端。
输入 sudo port selfupdate 并点击 Enter。此操作将把 MacPorts 更新到最新版本。

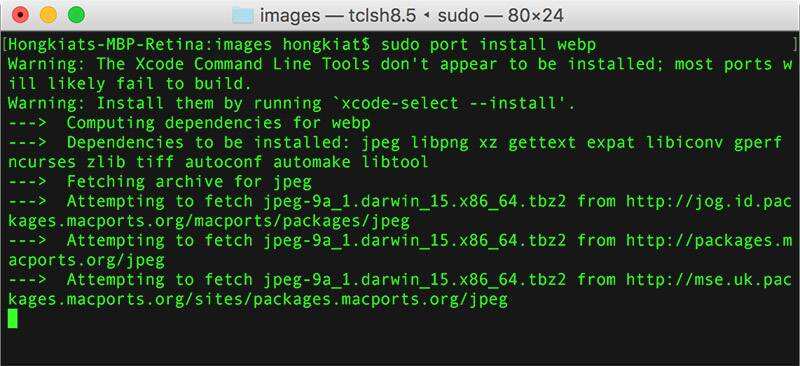
然后,输入命令 sudo port install webp 并点击 Enter。这一步将安装 libwebp,即 WebP 库。

完成这些步骤后,您就可以使用命令行指令将图像转换为 WebP 了。
步骤 2:使用命令行进行转换和还原
要使用命令行转换图像,请执行以下命令:
命令格式:
cwebp -q [image_quality] [JPEG/PNG_filename] -o [WebP_filename]
示例:
cwebp -q 80 example.png -o example.webp
要将 WebP 图像还原为原始格式,请使用以下命令:
命令格式:
dwebp [WebP_filename] -o [PNG_filename]
示例:
dwebp image.webp -o image.png
其他信息:如果您想使用其他转换方法,这里有使用 Grunt 和 Gulp 任务将 JPG/PNG 文件转换为 WebP 格式的说明。
使用在线工具进行转换
如果您不想在电脑上安装任何软件,可以使用在线工具将图像转换为 WebP。以下是一些常用的选项:
- Online-converter.com
- Webp-converter.com
- Zamzar
注:在谷歌上快速搜索 “convert to WebP online”,可以找到更多工具。
使用 Photoshop 插件进行转换
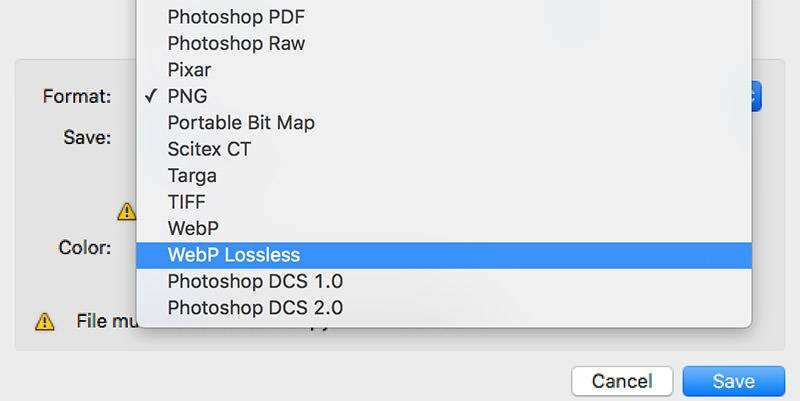
对于使用 Photoshop 的用户,有一个方便的插件(下载)可以直接将图像保存为 WebP 格式。该插件与 Mac 以及 32 位和 64 位版本的 Windows 兼容。

支持 WebP 图像浏览器
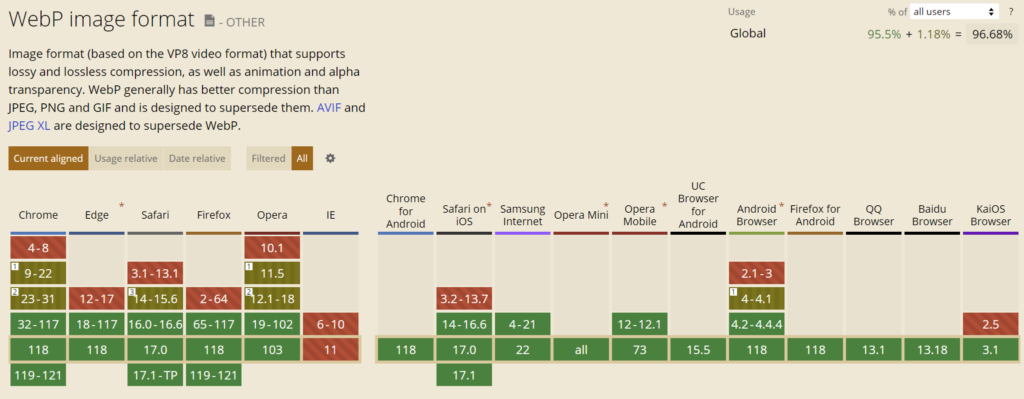
在讨论兼容性时,值得一提的是 WebP 格式的图像可以在一些浏览器上浏览。以下是当前支持 WebP 的浏览器列表(来源):
- Chrome 浏览器和 iOS 版 Chrome 浏览器
- Opera 和 Opera Mini

遗憾的是,FireFox 和 Safari 等浏览器并不完全支持 WebP 格式。不过,WebPJS JavaScript 库提供了一种解决方法。这样就可以在客户端将 WebP 图像转换为 dataURI 字符串。
回退到其他格式(如果不支持 WebP)
在向不同用户提供图像时,为可能不支持 WebP 格式的浏览器提供后备选项至关重要。最好的办法是恢复到 JPG 或 PNG 等传统格式。
下面是一种实现方法:
说明:在上述代码中,Firefox 或 Safari 等不支持 WebP 的浏览器将显示 https://www.wbolt.com/example.jpg 图像。
如何预览 WebP 图像
虽然 WebP 图像可以在 Chrome 和 Opera 浏览器上轻松查看,但本地预览可能需要专门的工具,这取决于您的操作系统。
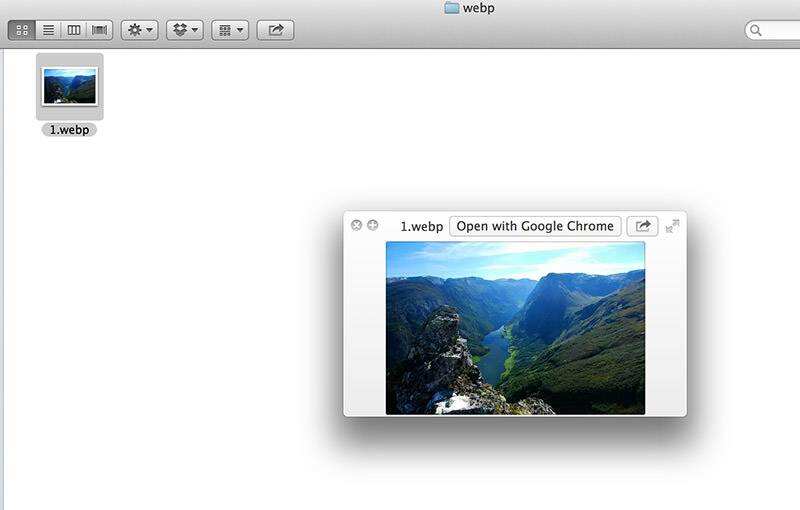
对于 Mac 用户,WebPQuickLook 提供了使用快速查看功能预览 WebP 图像的功能。只需选择或高亮显示图像,然后按空格键即可。

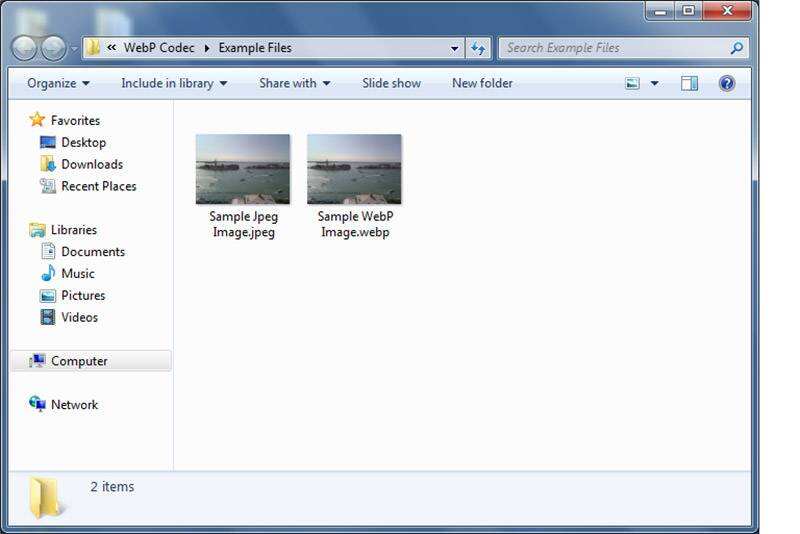
Windows 用户可以使用 WebPCodec,它可以在文件资源管理器中提供 WebP 图像的缩略图预览。该工具可同时显示 WebP 及其 JPEG 对应图像。

相关阅读
对于那些希望进一步了解 WebP 及其相关技术的人来说,这里收集了大量全面的资源:
- 深入探讨15种主流图片格式及其优缺点
- 有损与无损压缩两种图片格式初学者指南
- 为什么以及如何在WordPress网站上使用有损压缩图片
- 10+用于提升网站图像性能的WordPress插件
小结
WebP 是由 Google 在大约5年前开发的一种图像格式。它提供了强大的解决方案,可以最小化和优化图像大小,在文件大小减小方面超过了JPEG、GIF和PNG等格式。WebP 支持有损和无损压缩、透明图像,甚至支持动画。有各种工具可用于将图像转换为 WebP 格式,并且受到 Chrome 和 Opera 等浏览器的支持。
- WebP 是由 Google 开发的图像格式,与 JPEG、GIF 和 PNG 等格式相比,可以显著减小文件大小。
- WebP 支持有损和无损压缩、透明图像和动画。
- 将 JPEG 图像转换为 WebP 可以减小约25-34%的文件大小,而 PNG 图像可以减小25%。
- 有一些 WebP 工具可用于将图像转换为 WebP 格式,例如 WebPonize、Webpconv,以及 cwebp 和 dwebp 等命令行选项。
- WebP 格式受到 Chrome 和 Opera 等浏览器的支持,对于不支持 WebP 的浏览器,应提供回退选项,如 JPEG 或 PNG。
- 可以使用诸如 WebPQuickLook(用于 Mac)或 WebPCodec(用于 Windows)等工具实现对 WebP 图像的预览。
















暂无评论内容