![图片[1]-Zed – 程序员简历和作品集 Elementor 模板套件-极客小站](https://www.myforexstore.com/wp-content/uploads/2024/11/1691219803-8083ea4a495edc5-600x400.png)
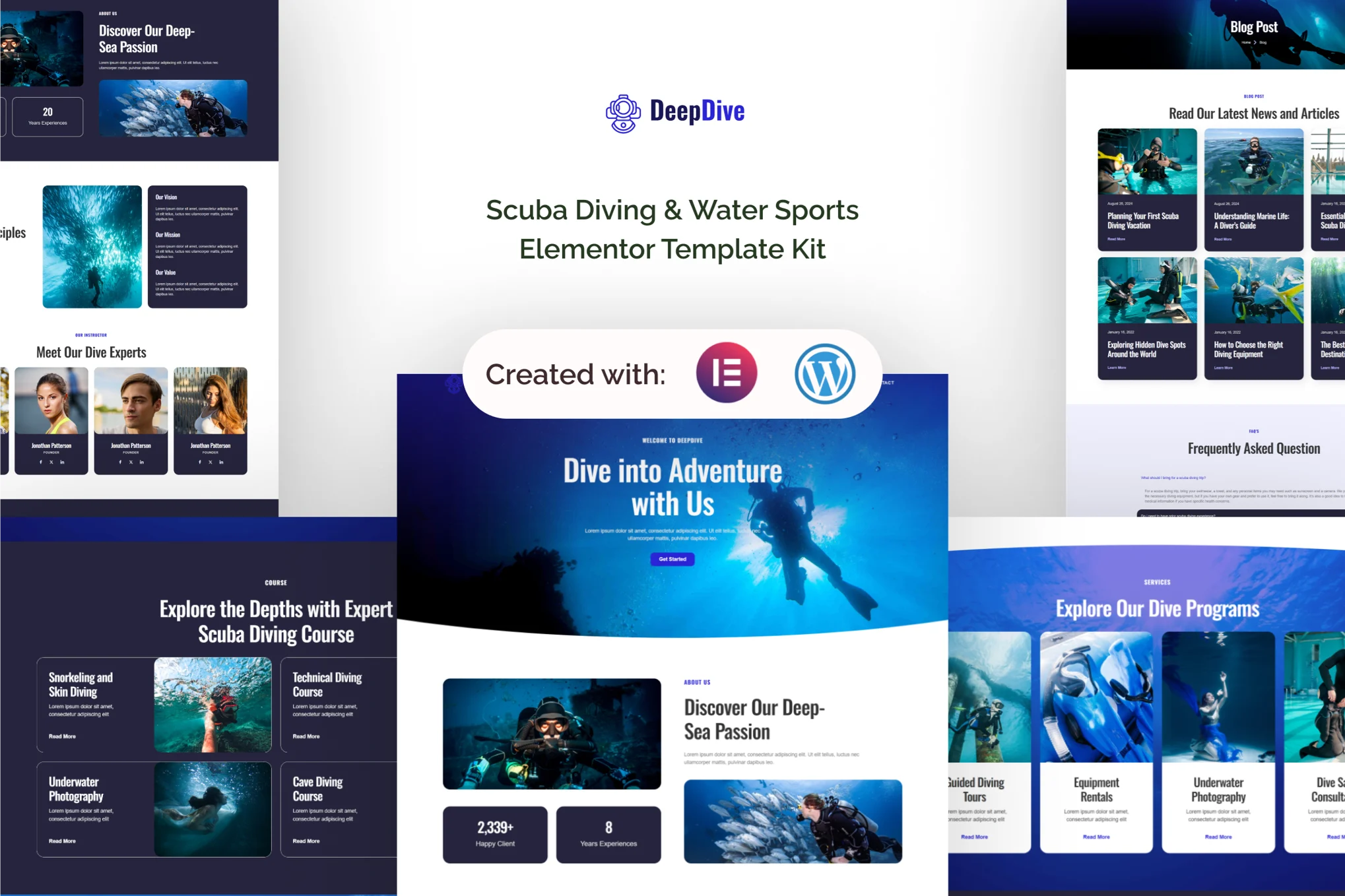
来认识一下,Zed 专为程序员简历和作品集而设计!该模板套件包含针对程序员、技术、个人、投资组合、服务和 IT 的理想模板选择。该套件采用现代且富有创意的设计,具有 100% 完全响应式布局、易于安装,并且非常容易自定义,因为使用 Elementor,因此您不需要一行编码!
特征 :
- 跨浏览器兼容性:Chrome、Firefox、Safari、Opera
- 使用免费插件(不需要 Elementor Pro)
- 100% 完全响应且适合移动设备
- 现代而独特的设计
- 超过 14 个可供使用的预构建模板
- 在一处自定义字体和颜色(全局套件样式)
Zip 中的模板:
- 主页
- 关于我
- 我的服务
- 单一服务
- 工作清单
- 单件作品
- 价钱
- 404页
- 感言
- 我们的博客
- 单一博客
- 联系我们
- 标头
- 页脚
所需插件:
- Elementor 的高级插件
- Elementor 的 Qi 插件
- Elementor 的 RomethemeKit
- 罗马主题套件表格
- 元素器
如何使用模板套件:
- 从 WordPress 中的插件 > 添加新插件安装并激活“Envato Elements”插件
- 转至 Elements > Installed Kits,然后单击 Upload Template Kit 按钮。您还可以通过单击“连接帐户”链接您的 Elements 订阅来自动导入,然后在“Elements”>“模板套件”下导入。
- 检查顶部的橙色横幅,然后单击“安装要求”以加载该套件使用的任何插件
- 首先单击全局套件样式上的导入
- 一次单击一个模板上的“导入”。这些存储在 Elementor 中的“模板”>“已保存模板”下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置,然后选择 Elementor 全宽度并隐藏页面标题
- 单击灰色文件夹图标访问“我的模板”选项卡,然后导入您要自定义的页面。
如果您有 Elementor Pro,则可以在主题生成器下自定义页眉和页脚。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容