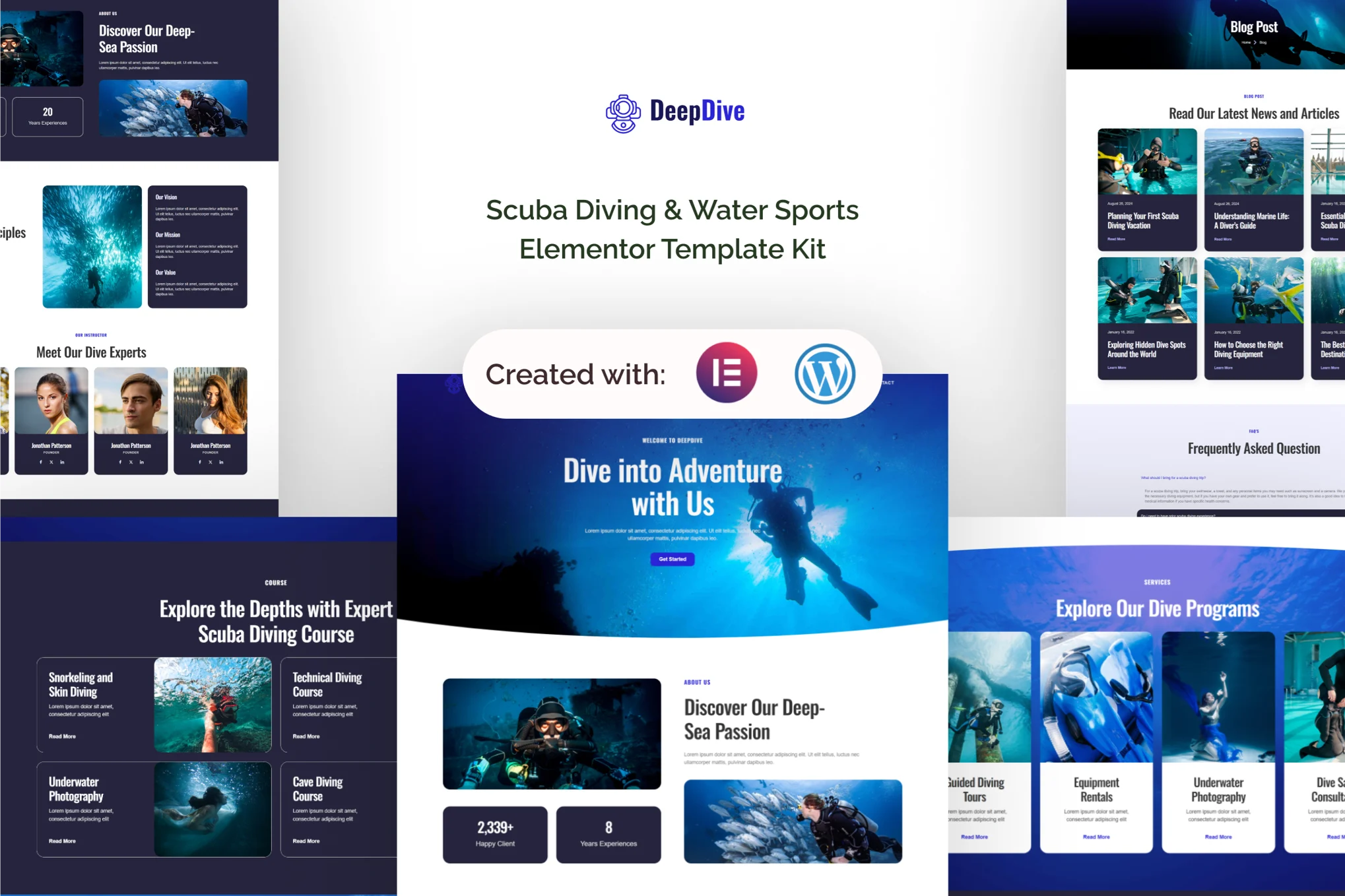
![图片[1]-Ghuru – 在线课程和教育元素模板套件-极客小站](https://www.yundic.com/wp-content/uploads/2023/06/1686562683-a774ae4a1f89710-600x400.png)
Ghuru 是一个 Elementor 模板套件,具有在线课程、教育网站、学习管理系统、学习课程、大学、学院以及与教育相关的一切模板的理想选择。该套件采用现代而独特的设计,具有 100% 完全响应式布局,易于安装,而且由于使用 Elementor,因此您无需编写一行代码,因此非常容易定制!
此模板工具包包含用于创建 Elementor 页面的页面内容。该套件已针对与免费的“Hello Elementor”主题一起使用进行了优化。
如果您已经购买并且碰巧对此有一些疑问,请随时访问我们的支持中心,我们的支持团队将非常乐意为您提供帮助。
特征 :
- 无需升级或高级插件
- 跨浏览器兼容性:Chrome、Firefox、Safari、Opera
- 使用免费插件(不需要 Elementor Pro)
- 100% 完全响应和移动友好
- 现代而独特的设计
- 17 多个预制模板可供使用
- 在一处自定义字体和颜色(Global Kit Style)
Zip 中的模板:
- 主页
- 关于我们
- 课程列表
- 课程网格
- 课程详情
- 价钱
- 事件
- 讲师
- 招贤纳士
- 常见问题
- 感言
- 博客
- 单帖
- 404页面
- 联系我们
- 标头
- 页脚
随套件安装的插件:
- 元素者
- ElementsKit 精简版
- 大都会形式
- 罗马主题套件
如何使用模板套件:
- 从插件 > 在 WordPress 中添加新插件安装并激活“Envato Elements”插件
- 下载您的工具包文件,不要解压缩
- 转到元素 > 已安装的工具包,然后单击上传模板工具包按钮。您也可以通过单击“连接帐户”链接您的 Elements 订阅来自动导入,然后在“Elements”>“模板工具包”下导入。
- 检查顶部的橙色横幅并单击 Install Requirements 以加载该套件使用的任何插件
- 首先点击 Global Kit Styles 上的 import
- 一次在一个模板上单击“导入”。这些存储在 Elementor 中的模板 > 保存的模板下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
如果您有 Elementor Pro,则可以在 Theme Builder 下自定义页眉和页脚。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容