![图片[1]-Kindar – 幼儿园和学校元素模板套件-极客小站](https://www.yundic.com/wp-content/uploads/2023/03/1679637862-b7c7222b2f7a93a-600x400.png)
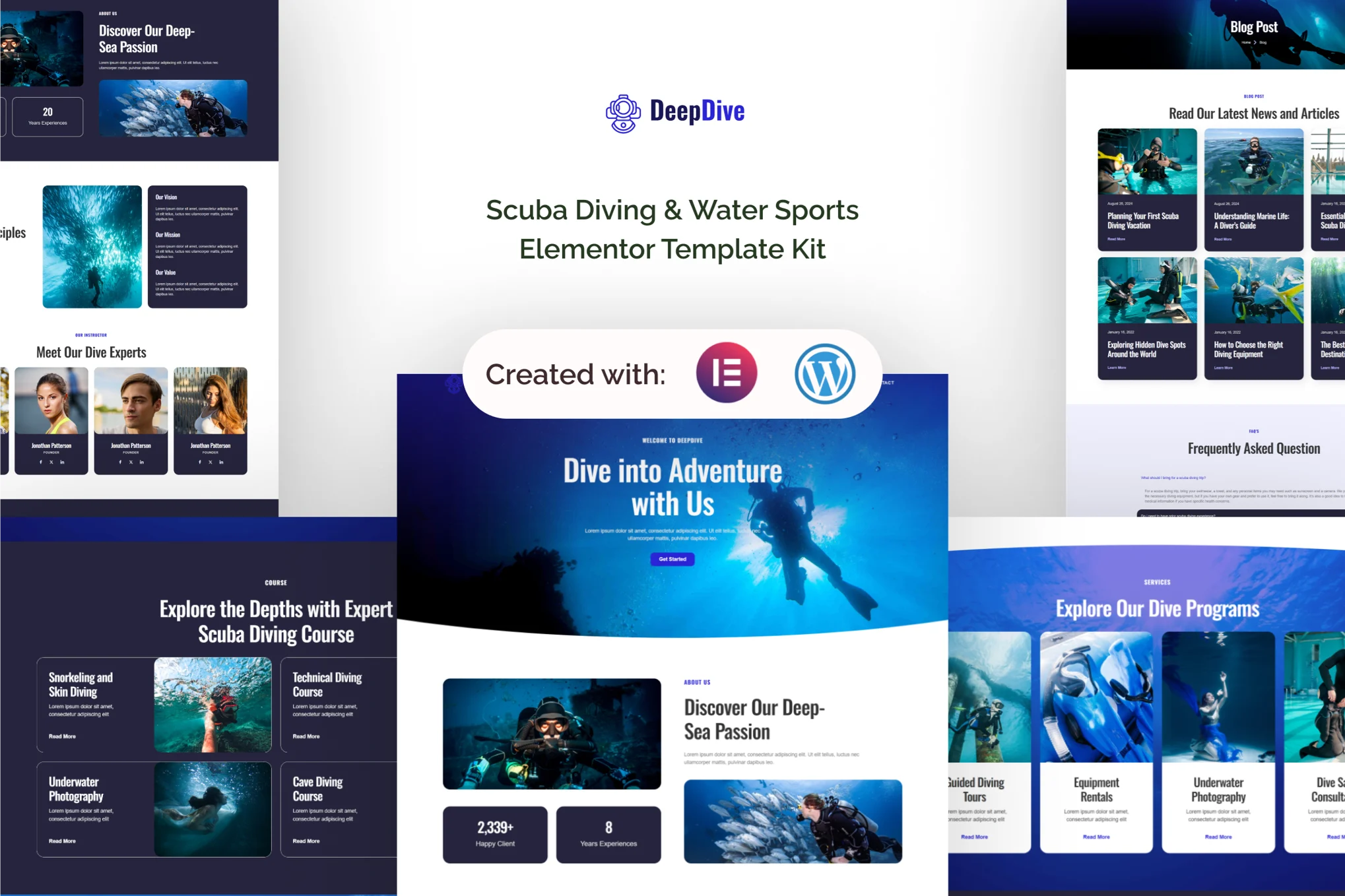
Kindar 是一个 Elementor 模板工具包,可使用适用于 WordPress 的 Elementor Page Builder 插件快速轻松地为您的企业创建网站。这不是 WordPress 主题。模板套件包含 Elementor 页面构建器的页面内容。该套件已针对与免费的 Hello Elementor 主题一起使用进行了优化,但可以与支持 Elementor 的大多数主题一起使用。
模板:
- 家
- 主页 2
- 关于
- 班级
- 教师
- 事件
- 服务
- 画廊
- 价钱
- 常问问题
- 博客
- 接触
- 标题部分
- 页脚部分
- 英雄形象部分
- 服务科
- 关于部分
- 班级部分
- 功能部分
- 标注部分
- 即将举行的活动部分
- 福利科
- 推荐部分
- 团队部分
- 最新消息栏目
- 服务第2节
- 服务第三节
- 画廊部分
- 定价部分
- 预订表格部分
- 技能内容部分
- Metform – 预订表格
- Metform – 时事通讯表格
- Metform——联系表
特征 :
- 12 个预制演示
- 干净现代的设计
- 完全可定制
如何使用模板套件:
- 从插件 > 在 WordPress 中添加新插件安装并激活“Envato Elements”插件
- 下载您的工具包文件,不要解压缩
- 转到元素 > 已安装的工具包,然后单击上传模板工具包按钮。您也可以通过单击“连接帐户”链接您的 Elements 订阅来自动导入,然后在“Elements”>“模板工具包”下导入。
- 检查顶部的橙色横幅并单击 Install Requirements 以加载该套件使用的任何插件
- 首先点击 Global Kit Styles 上的 import
- 一次在一个模板上单击“导入”。这些存储在 Elementor 中的模板 > 保存的模板下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
如果您有 Elementor Pro,则可以在 Theme Builder 下自定义页眉和页脚。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容