
快速小测验:网络开发人员用来创建您每天访问的网站结构的语言叫什么?除了聪明过人的回答之外,超文本标记语言(HTML)是一种长青的标准,在网络诞生之初就已存在。然而,这并不仅仅适用于网页。你的收件箱就是 HTML 电子邮件设计的沃土。
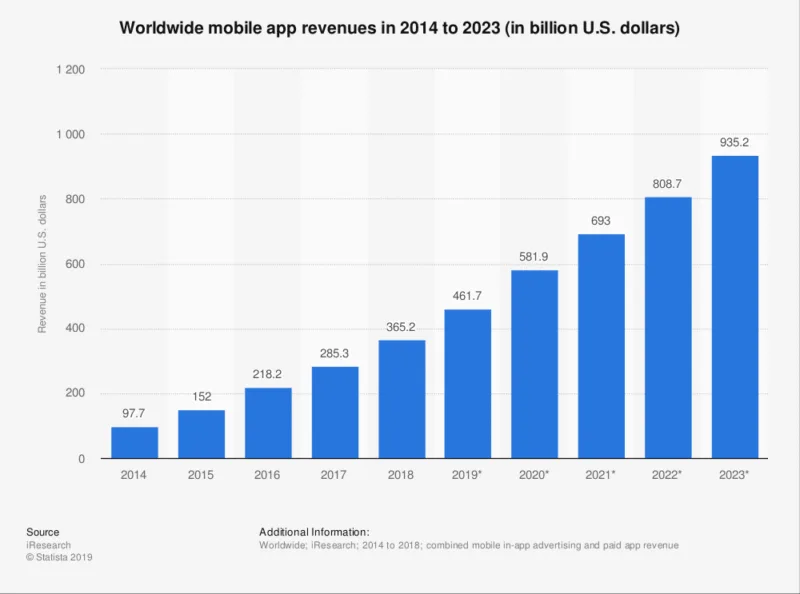
如果考虑到您几乎每小时都会在邮件中看到大量图片、GIF、视频和品牌内容,这就很有意义了。虽然您可以提供纯文本电子邮件,但 HTML 版本会带来更多好处,让您有更多机会打造品牌,推销自己和企业。
在本篇文章中,我们将讨论如何创建和发送 HTML 电子邮件,以及为什么要这样做。有时,我们会深入探讨如何编写电子邮件代码,但你并不需要这些知识来创建自己的电子邮件。
什么是 HTML 电子邮件?
您收件箱中的电子邮件有两种类型:
- 纯文本:这几乎是现代的电报。没有任何样式或最低限度的格式化,收件人只能看到文字而看不到其他任何东西。
- HTML 超文本:与纯文本相比,这是一种 “嗖嗖” 作响的爆竹,而且设计感很强。它使用 HTML 代码来显示电子邮件,但正如我们将要讨论的,它并不总是采用现代网络标准。
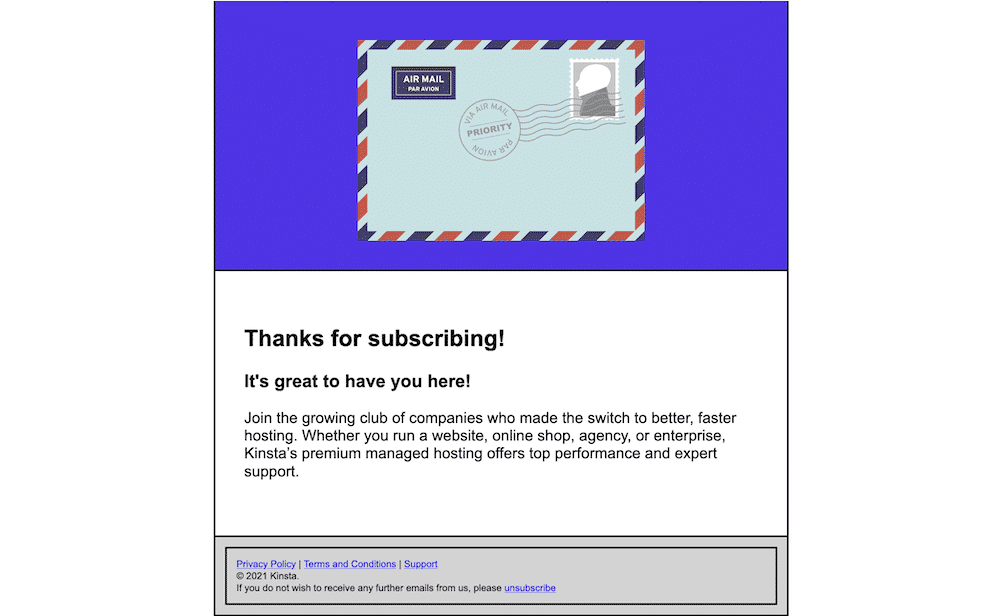
举例来说,如果你收到的是纯文本电子邮件,你就会知道它看起来和纯文本文档一模一样。相比之下,HTML 电子邮件的外观几乎与现代网页相同(或多或少会有一些样式和格式方面的问题):

浏览器中的 HTML 电子邮件
在大多数情况下,HTML 电子邮件无法提供极致的互动性或动态参与性。这也是我们稍后要讨论的内容,但从标准上来说,HTML 电子邮件已经落后于网络。因此,HTML 更像是一种设计驱动的工具,而不是帮助提供体验的工具。不过,这也带来了一个问题: 如果只是为了视觉效果,为什么要使用 HTML 电子邮件?接下来我们就来回答这个问题。
一些 HTML 结构标签。
然而,HTML 电子邮件却是另一回事,因为它在某种程度上落后于时代。因此,你需要使用所有老式的 HTML4 表格和内联样式来创建布局。至于为什么会这样,你需要向电子邮件客户端的开发人员了解,因为他们通常会在 HTML 电子邮件进入收件箱时对其进行修改。最常见的行为之一就是出于安全原因(还有其他原因),将 CSS 和 JavaScript 从邮件中剥离。
这意味着您需要提供另一种方式来为 HTML 电子邮件添加样式–内联是兼容性的唯一选择。说到兼容性,这是一个重要的考虑因素。您必须在独特的样式与最终用户电子邮件客户端的功能之间取得平衡。因此,您还需要注意其他一些技术上的注意事项:
- 使用系统字体而不是第三方字体可以节省 HTTP 请求,为用户快速加载电子邮件,并提供外观一致的电子邮件。
- 你还可以更进一步,为那些无法在客户端查看 HTML 电子邮件的用户提供纯文本版本的电子邮件。很多网站都会提供一个 HTML 版本,您可以在线访问,既是出于这个原因,也是作为备份。
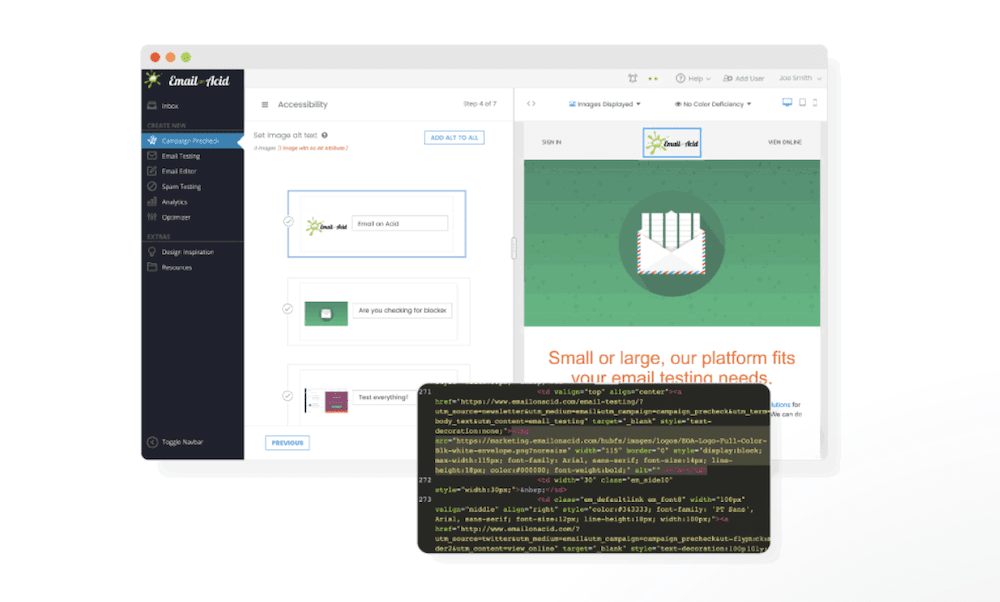
- 对于 HTML 电子邮件和网页来说,alt-text 同样重要。因此,在您的内容中添加图片时,请使用 alt 文本,以便于访问。
在 HTML 电子邮件的技术方面,有一点你应该多加考虑,因为它可以跨越内联样式、CSS 和其他因素之间的界限。让我们来简单讨论一下 “条件”。
使用条件
条件式是 HTML 电子邮件的一种保留方式,曾经是老一代 HTML 网页开发人员的工具包。在这里,您可以指定哪个浏览器将使用特定的代码段。
老实说,这几乎总是一个基于微软的问题。对于网页开发人员来说,Internet Explorer(IE)是浏览器的恶魔。但对于 HTML 电子邮件来说,则是 Outlook。在不同的版本之间,你可能会发现你的样式以一种你意想不到的方式呈现。
因此,您可以在代码中添加条件块,并定义这些元素。例如,你可以同时针对基于 Word 和基于 IE 的 Outlook 版本。
首先是 Word:
这适用于基于 Word 的 Outlook 版本:
对于 Internet Explorer,则使用不同的标签:
这适用于基于 IE 的 Outlook 版本:
如果您的目标浏览器是基于 WebKit 的(如 Apple Safari、PlayStation 浏览器、亚马逊的 Kindle 等),您可以使用媒体查询来提供特定的样式:
.html-email-webkit {
display: none;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
..html-email-webkit {
display: block !important;
}
}
这就为您提供了一种稍好的方法,让您的 HTML 电子邮件适应最终用户的显示方式。总的来说,HTML 电子邮件样式并不完美,但每个电子邮件客户端的引擎盖下都有足够的功能来帮助您创建一些令人惊叹的布局。
创建 HTML 电子邮件的选项
尽管我们已经讨论过,但您仍有许多灵活的选择来帮助您创建 HTML 电子邮件。例如,您可以使用优秀的文本编辑器和 HTML 从头开始创建。
不过,我们还可以考虑其他选项:
- 您可以使用专门的服务(如电子邮件营销应用程序)来创建电子邮件。很多应用程序都会提供可视化生成器,还可以让你编写自己的代码,甚至创建自己的模板。
- 说到这里,你可以下载一个 HTML 电子邮件模板。这很像 WordPress 主题,因为它为你的其他设计提供了一个基础。在此基础上,您可以根据自己的喜好进行定制。这是在编码和构建选项之间的一个很好的中间地带。
稍后,我们将使用 HTML 创建电子邮件。不过,在此之前,无论你选择哪种方法来创建电子邮件,我们先来看看你可能需要考虑的一些电子邮件服务提供商。
3 家最适合创建 HTML 电子邮件的电子邮件服务提供商
由于本篇文章的重点是创建 HTML 电子邮件,因此我们不需要对电子邮件服务提供商进行太深入的介绍。即便如此,您还是可能会考虑一些服务提供商。
我们无法一一列举,因此我们将提到其中最受欢迎的三家。让我们一起来看看。
1. Mailchimp

Mailchimp Logo
Mailchimp 是一家电子邮件服务提供商,几乎是许多人的首选解决方案。在很多人眼中,Mailchimp 是电子邮件营销应用程序的黄金标准,这是有很多充分理由的:
- 它包含了许多其他类似应用程序的典型功能。
- 在推广业务方面有很多帮助,如营销自动化、受众管理工具等。
- 您还可以使用一流的创意工具套件来帮助您创建 HTML 电子邮件。
当然,我们要在这里介绍的是后者。创意助手是 Mailchimp 了解您的品牌并帮助您创建和个性化电子邮件的一种方式。您还可以连接第三方应用程序,如 Adobe Photoshop,帮助您创建完美的电子邮件。
使用现有的 HTML 也很简单,尤其是如果您使用 Mailchimp 的经典生成器。无论如何,如果您需要,确实有办法导入 HTML 模板。
Mailchimp 使用复杂的月订阅层级和联系人数量混合计算最终价格。我们建议,小型企业需要每月 35 美元左右、最多 2,500 个联系人的计划。不过,您需要根据自己需要的功能和联系人数量研究最适合自己的计划。
2. AWeber
对于某些人来说,AWeber 代表着电子邮件营销的顶峰。它是一个神奇而强大的平台,与 Mailchimp 相比,它的功能集可以说更加集中。

AWeber logo
它包含发送电子邮件所需的许多基本功能:
- 它能自动发送和安排邮件、活动等。
- 您拥有强大的组织工具,如订阅者标记和细分。
- AWeber 还可以让您为电子邮件创建的内容自动化。例如,您只需做少量工作就能将博客文章转化为邮件。
在创建电子邮件方面,AWeber 有一些小技巧。它使用拖放式可视化创建器,并包含一个自定义模板库,让您一开始就能使用。此外,您还可以将 AWeber 连接到您的 Canva 账户,使用后者来帮助设计您的电子邮件。
还有一个专用的 HTML 编辑器,而 Mailchimp 则没有。您甚至可以在 AWeber 的免费层上获得这些功能。说到这一点,AWeber 的定价更加简单明了。您每月只需支付约 25 美元,即可获得多达 2,500 个联系人。
3. Constant Contact
在电子邮件服务提供商中,Constant Contact 是一个异类,但它更像是一种秘密武器。它提供了一系列出色的特性和功能,还能让您在需要时使用 HTML。

Constant Contact Logo
与 AWeber 一样,Constant Contact 专注于电子邮件营销,而不是其他以业务为中心的领域。因此,您会喜欢它的功能设置:
- 您可以使用客户名单管理工具和营销自动化功能。
- 有丰富的报告选项。
- 你可以整合 Facebook、Instagram 和 Google 的广告程序。
- 有很多方法可以吸引新的订阅者加入你的列表。
Constant Contact 的设计功能也很不错。您可以选择一个模板,然后使用可视化编辑器进行整体设计。不过,您也可以使用 HTML,有时与其他工具相比,它的方式更先进。
定价也很合理。核心计划和 2,500 个联系人的月费约为 35 美元,而 Plus 计划则为 70 美元。
制作 HTML 电子邮件需要什么?
在开始制作 HTML 电子邮件之前,您需要准备一些工具和技能。以下是您在开始之前需要准备的东西:
- 您需要使用一个您觉得舒适的代码编辑器,因为它需要在整个过程中为您提供支持。如果你不知道该选哪个,很多用户会选择 Visual Studio Code,不过 Brackets 也非常适合这项特殊任务。我们将使用 Onivim2,它是基于 VS Code 核心基础架构的 Vim 风格编辑器。
- 虽然你需要 HTML 技能,但你并不需要与现代网络开发人员相同的知识(尽管这并不影响你的前景)。
- 您需要一种测试电子邮件的方法 – MailHog 是其中一种解决方案。
- 虽然我们不会使用预制模板,但您可能希望将来使用其中之一。
- 您还需要一个电子邮件提供商,因为您需要某种方式来发送完成的 HTML 电子邮件。
所有这些都准备就绪后,您就可以打开文本编辑器开始工作了。接下来,我们将演示如何创建一封基本的 HTML 电子邮件。
如何从零开始创建 HTML 电子邮件
在开始之前,值得注意的是,我们不会使用 Mailchimp 或 AWeber 等专门服务。相反,我们将从头开始创建一个简单的模板,你可以根据需要随时导入。
我们将把整个过程分成几个不同的部分,因为虽然 HTML 电子邮件只是相对于网站而言,但仍有很多地方需要考虑。
1. 创建 HTML 电子邮件的基础
从电子邮件模板的骨架开始是个好主意。这将遵循一般 HTML 的一些典型做法:
这里有几件事值得一提。首先,我们为 Transitional XHTML 1.0 指定了一个 “doctype”,这是电子邮件开发人员的常用做法。然后,我们指定了一个 XML 命名空间,这在后面会很重要。
你还会注意到一些元标签,这些标签定义了字符集,以及浏览器应如何在其视口中呈现后面的 HTML。
骨架的其余部分也很简单,就是我们接下来要用到的标题和正文标签。
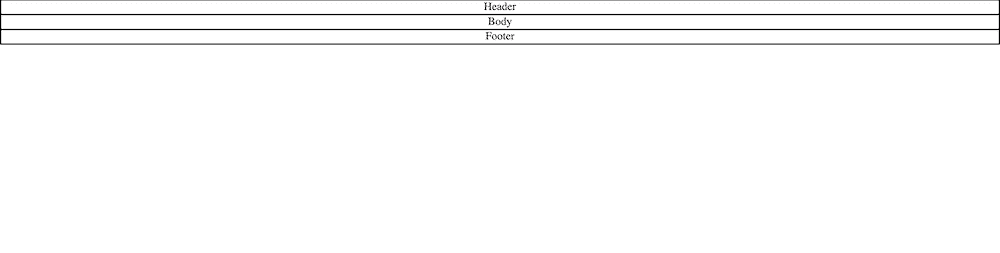
2. 为电子邮件模板添加结构
回想我们关于使用 HTML 标记的讨论,你会记得我们不想使用
一切将从正文中一组简单的
我们在
| Header |




















暂无评论内容