
在创建一些插件时,我发现使用 React 组件在 WordPress 管理后台中创建动态应用程序要比以前使用 PHP 和 jQuery 容易得多。不过,将 React 组件与 WordPress 管理集成起来可能有点难度,尤其是在样式和可访问性方面。这就不产生了 Kubrick UI。
Kubrick UI 是一个基于 React 的库,提供预构建的可定制组件,可与 WordPress 管理区无缝集成。它提高了视觉一致性和可访问性,让你能更轻松地在 WordPress 管理中创建简洁、动态的界面,例如创建自定义设置页面。
在进一步讨论之前,我假设您已经熟悉 WordPress 插件的工作原理及熟悉 JavaScript、React 以及如何使用 NPM 安装 Node.js 软件包,因为本教程不会深入探讨这些基础知识。否则,请查看我们下面的文章,帮助您尽快掌握。
- WordPress 插件开发入门
- React.js 入门
如果您已经准备好了,现在就可以开始学习如何创建 WordPress 设置页面。
项目结构
首先,我们要创建和组织所需的文件:
. |-- package.json |-- settings-page.php |-- src |-- index.js |-- App.js |-- styles.scss
我们有一个包含源文件、样式表和 JavaScript 文件的 src 目录,其中将包含应用程序组件和样式。我们还创建了 settings-page.php,其中包含WordPress 插件头,这样我们就能在 WordPress 中将代码作为插件加载。最后,我们还创建了 package.json,以便安装一些 NPM 软件包。
NPM 软件包
接下来,我们要为用户界面组件安装 @syntatis/kubrick 包,以及其他一些依赖的包和一些构建页面所需的包: @wordpress/api-fetch, @wordpress/dom-ready, react, 和 react-dom。
npm i @syntatis/kubrick @wordpress/api-fetch @wordpress/dom-ready react react-dom
并将 @wordpress/scripts 包作为开发依赖包,以便我们轻松编译源文件。
npm i @wordpress/scripts -D
运行脚本
在package.json 中,我们添加了几个自定义脚本,如下所示:
{
"scripts": {
"build": "wp-scripts build",
"start": "wp-scripts start"
}
}
build 脚本将允许我们把 src 目录中的文件编译成我们将在“设置”页面上加载的文件。在开发过程中,我们将运行 start 脚本。
npm run start
运行脚本后,您应该能在 build 目录中找到编译后的文件:
. |-- index.asset.php |-- index.css |-- index.js
创建设置页面
创建设置页面有几个步骤。
首先,我们要更新 settings-page.php 文件,在 WordPress 中注册我们的设置页面,并注册页面的设置和选项。
add_action('admin_menu', 'add_submenu');
function add_submenu() {
add_submenu_page(
'options-general.php', // Parent slug.
'Kubrick Settings',
'Kubrick',
'manage_options',
'kubrick-setting',
function () {
?>
'string',
'sanitize_callback' => 'sanitize_text_field',
'default' => 'footer text',
'show_in_rest' => true,
] );
}
add_action('admin_init', 'register_settings');
add_action('rest_api_init', 'register_settings');
在此,我们将在 WordPress 管理中的设置菜单下添加一个子菜单页面。我们还要为页面注册设置和选项。register_setting 函数用于注册设置,show_in_rest 参数设置为 true,这对于在 WordPress REST API(/wp/v2/settings)中使用设置和选项非常重要。
接下来,我们要做的事情是将编译好的样式表和 JavaScript 文件排入 build 目录。我们将在admin_enqueue_scripts动作中添加一个动作钩子。
add_action('admin_enqueue_scripts', function () {
$assets = include plugin_dir_path(__FILE__) . 'build/index.asset.php';
wp_enqueue_script(
'kubrick-setting',
plugin_dir_url(__FILE__) . 'build/index.js',
$assets['dependencies'],
$assets['version'],
true
);
wp_enqueue_style(
'kubrick-setting',
plugin_dir_url(__FILE__) . 'build/index.css',
[],
$assets['version']
);
});
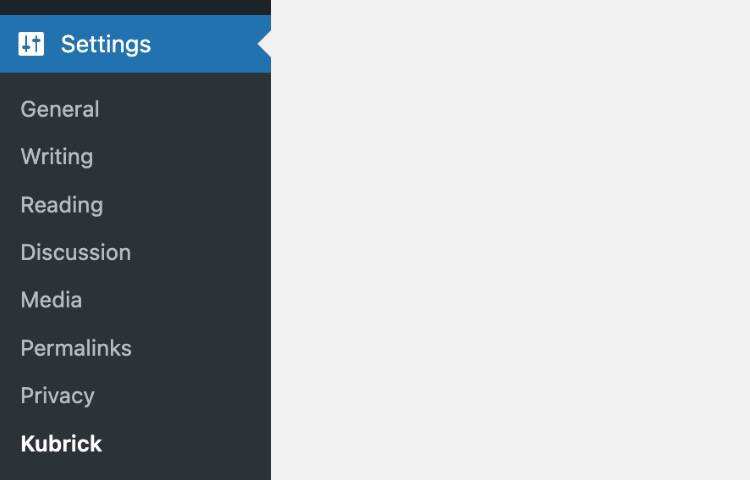
如果您加载了 WordPress 管理程序,现在应该可以在“设置”下看到新的子菜单。在该子菜单的页面上,我们将呈现一个 ID 为 root 的 div,并在其中呈现我们的 React 应用程序。

此时,页面上还看不到任何东西。我们需要创建一个 React 组件,并将其呈现在页面上。
创建 React 组件
要创建 React 应用程序,我们首先要在 App.js 文件中添加 App 函数组件。我们还将从 @syntatis/kubrick 包中导入 index.css,以便为部分组件应用基本样式。
import '@syntatis/kubrick/dist/index.css';
export const App = () => {
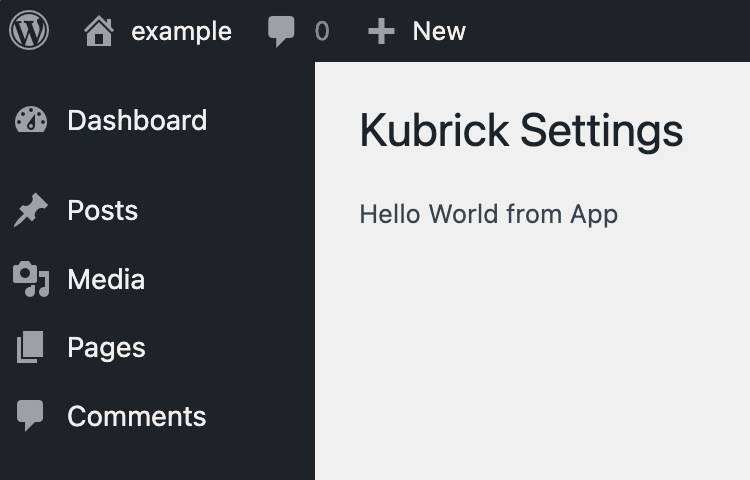
return Hello World from App
;
};
在 index.js 中,我们使用 React 加载并呈现 App 组件。
import domReady from '@wordpress/dom-ready';
import { createRoot } from 'react-dom/client';
import { App } from './App';
domReady( () => {
const container = document.querySelector( '#root' );
if ( container ) {
createRoot( container ).render( );
}
} );

使用用户界面组件
在本例中,我们要在设置页面上添加一个文本输入,让用户可以设置显示在管理页脚的文本。
Kubrick UI 目前提供约 18 个组件。要创建上述示例,我们可以使用 TextField 组件为“管理页脚文本”设置创建一个输入框,允许用户修改 WordPress 管理页脚中显示的文本。按钮组件用于提交表单和保存设置。我们还使用“通知”组件向用户显示反馈信息,如成功保存设置或在保存过程中出现错误。代码会在页面加载时获取当前设置,并在提交表单时通过 API 调用进行更新。
import { useEffect, useState } from 'react';
import apiFetch from '@wordpress/api-fetch';
import { Button, TextField, Notice } from '@syntatis/kubrick';
import '@syntatis/kubrick/dist/index.css';
export const App = () => {
const [status, setStatus] = useState(null);
const [statusMessage, setStatusMessage] = useState(null);
const [values, setValues] = useState();
// Load the initial settings when the component mounts.
useEffect(() => {
apiFetch({ path: '/wp/v2/settings' })
.then((data) => {
setValues({
admin_footer_text: data?.admin_footer_text,
});
})
.catch((error) => {
setStatus('error');
setStatusMessage('An error occurred. Please try to reload the page.');
console.error(error);
});
}, []);
// Handle the form submission.
const handleSubmit = (e) => {
e.preventDefault();
const data = new FormData(e.target);
apiFetch({
path: '/wp/v2/settings',
method: 'POST',
data: {
admin_footer_text: data.get('admin_footer_text'),
},
})
.then((data) => {
setStatus('success');
setStatusMessage('Settings saved.');
setValues(data);
})
.catch((error) => {
setStatus('error');
setStatusMessage('An error occurred. Please try again.');
console.error(error);
});
};
if (!values) {
return;
}
return (
{status && setStatus(null)}>{statusMessage}}
小结
我们刚刚使用 React 组件和 Kubrick UI 库在 WordPress 中创建了一个简单的自定义设置页面。
我们的设置页面并不完美,还有很多地方可以改进。例如,我们可以添加更多组件,使页面更易于访问,或添加更多功能,使页面更方便用户使用。我们还可以添加更多错误处理,或者在保存设置时向用户添加更多反馈。由于我们使用的是 React,因此还可以让页面更具交互性和视觉吸引力。
希望本教程能帮助你开始使用 React 组件在 WordPress 中创建自定义设置页面。您可以在 GitHub 上找到本教程的源代码,也可以将其作为自己项目的起点。















暂无评论内容