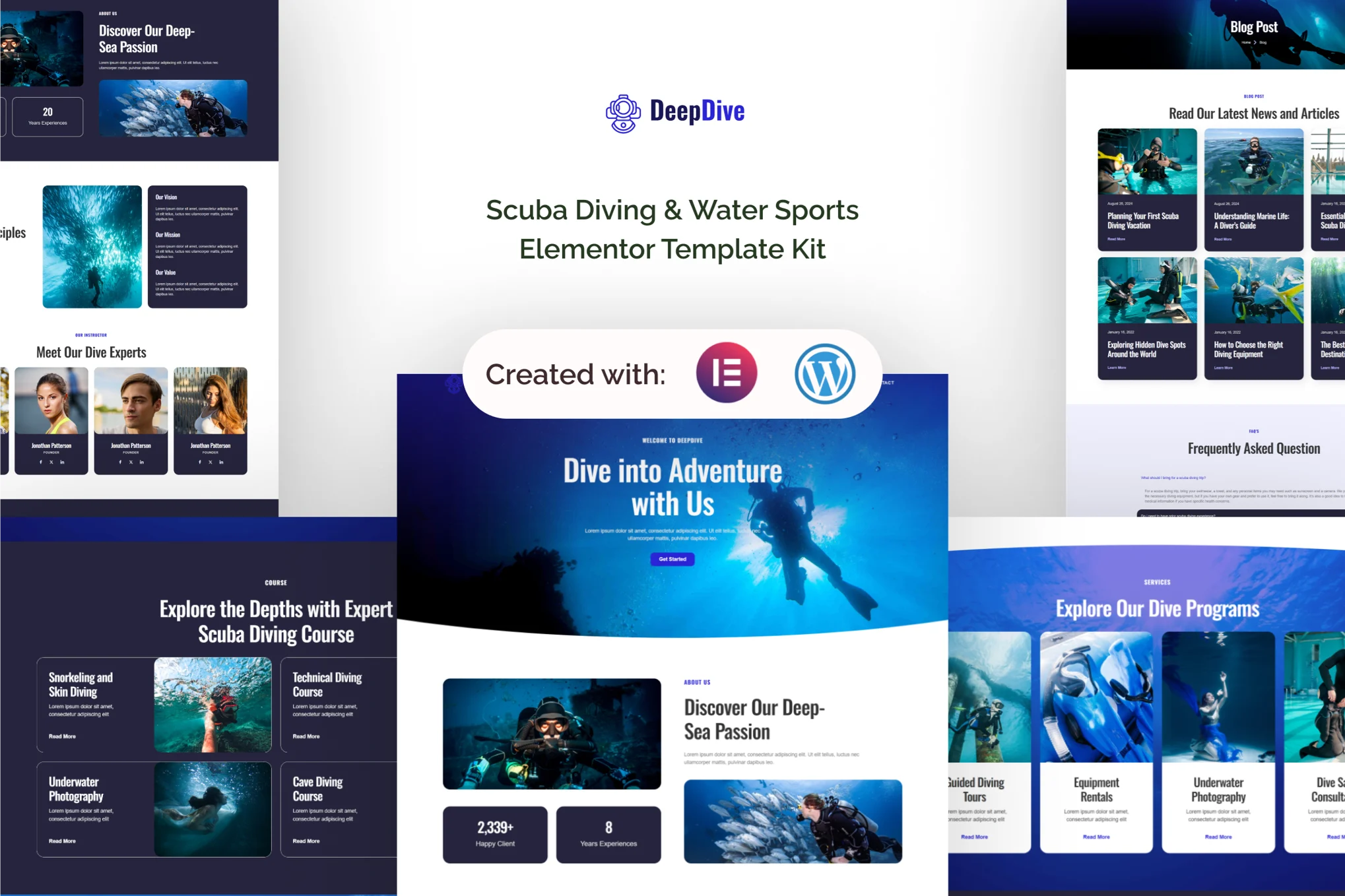
![图片[1]-MedicaShop – 药房和医疗商店 Elementor 模板套件-极客小站](https://www.myforexstore.com/wp-content/uploads/2024/11/1678951008-2d11ed3801c1ca5-600x400.png)
Medicashop 是用于药房和医疗商店网站的 Elementor 模板套件。此模板套件将帮助您创建与医疗商店相关的任何网站。您还可以将此 Elementor 模板套件用于任何使用 WooCommerce + Elementor 的网站商店,甚至您可以轻松构建网站,例如医疗服务网站、制药网站、医疗诊所、医疗保健、医疗中心、药房网站以及所有与业务或服务相关的网站以医疗同时提供医疗商店。
这不是 WordPress 主题。模板套件包含 Elementor 页面构建器的页面内容。该套件已针对与免费的 Hello Elementor 主题一起使用进行了优化,但可以与支持 Elementor 的大多数主题一起使用。
布局特点:
- 现代和专业的设计
- 使用 Elementor Pro + WooCommerce 构建
- 100% 响应和移动友好
- 超过 12 个预建模板
- 易于定制
- 使用 Elementor Hello Theme 构建的模板套件
与套件一起安装的插件
- ElementsKit 精简版
- Skyboot 自定义图标
某些模板和功能(不包括在内)需要升级 Elementor Pro
Zip 中包含的内容:
- 主页
- 关于我们
- 购物车页面
- 查看
- 联系我们
- 常问问题
- 登录页面
- 档案
- 错误 404
- 产品档案
- 单帖
- 单品
- 我的账户
- 采购概要
- 团队
- 全球风格
- 标头
- 页脚
如何使用模板套件:
- 从插件 > 在 WordPress 中添加新插件安装并激活“Envato Elements”插件
- 下载您的工具包文件,不要解压缩
- 转到元素 > 已安装的工具包,然后单击上传模板工具包按钮。您也可以通过单击“连接帐户”链接您的 Elements 订阅来自动导入,然后在“Elements”>“模板工具包”下导入。
- 检查顶部的橙色横幅并单击 Install Requirements 以加载该套件使用的任何插件
- 首先点击 Global Kit Styles 上的 import
- 一次在一个模板上单击“导入”。这些存储在 Elementor 中的模板 > 保存的模板下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
如果您有 Elementor Pro,则可以在 Theme Builder 下自定义页眉和页脚。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容