![图片[1]-Nailart – 美甲沙龙和美容护理 Elementor 模板套件-极客小站](https://www.wpwpp.com/wp-content/uploads/2025/01/1657677598-23bb95fe4f5a39c-600x400.png)
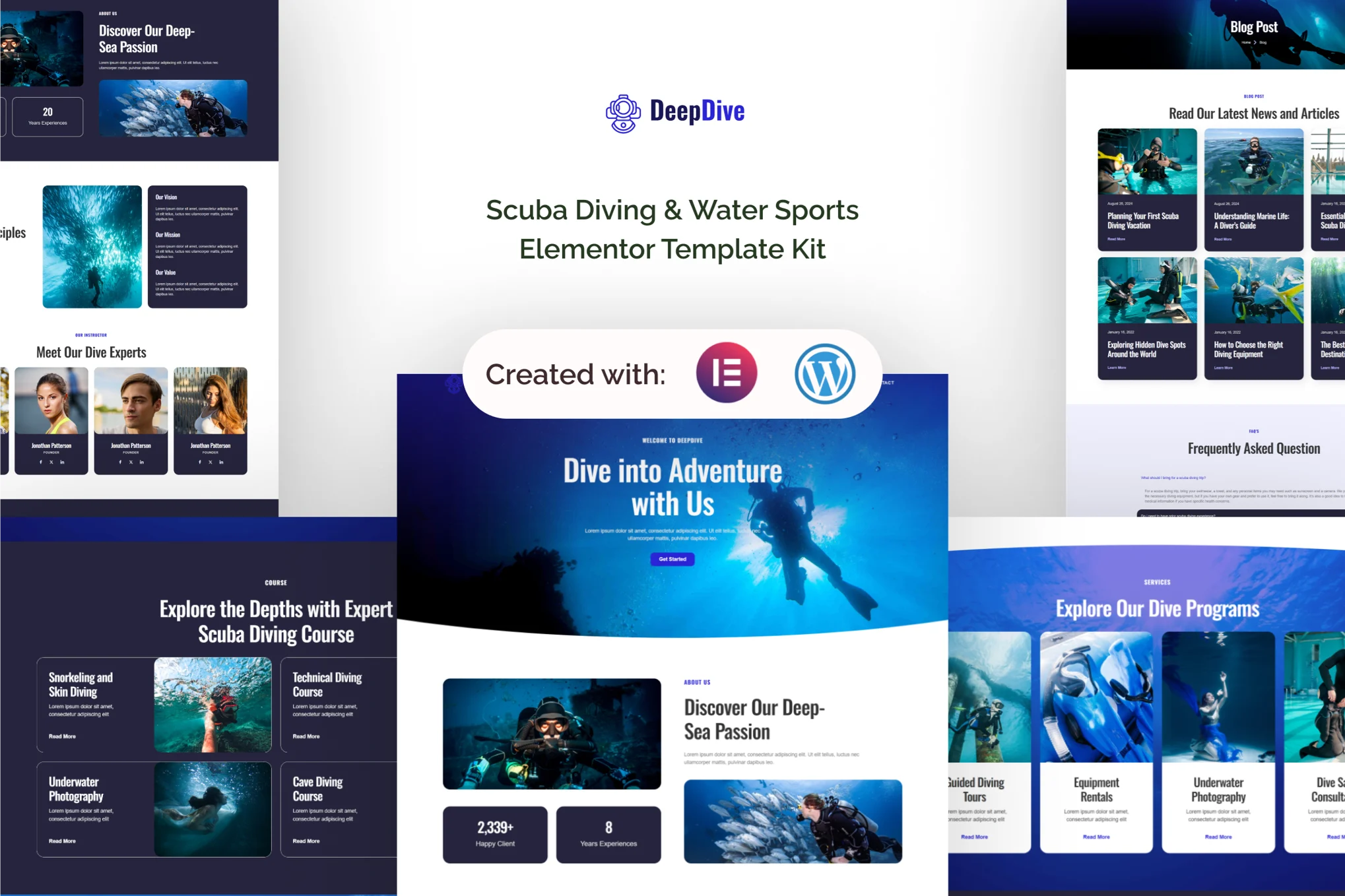
Nailart – 美甲沙龙和美容护理元素模板套件,专为美甲沙龙、美容护理服务、指甲油、美甲、美甲和所有美容护理服务创建。Nailart 具有简单、现代和干净的设计,具有 100% 响应式布局,并且非常易于定制,任何人都可以使用,而无需了解编码。
这个模板工具包包括令人惊叹的精心制作的 11 个页面和 14 个令人惊叹的模板,您只需单击一下即可构建具有专业外观的网站。
特征
- 使用免费 Elementor(不需要 Elementor Pro)
- 独特而干净的设计
- 11 个准备使用的页面
- 14个准备使用的模板
- 完全响应式布局
- 完全可定制
- 跨浏览器兼容性:Chrome、Firefox、Safari、Opera
模板包括
- 全球主题风格
- 家
- 关于
- 服务
- 预订
- 常见问题
- 价钱
- 团队
- 博客
- 单个帖子
- 接触
- 404页
- 标题
- 标头 Offcanvas
- 页脚
必需的插件
- 元素
- ElementsKit 精简版
- Elementor – 页眉、页脚和块
- WPForms 精简版
- Elementor 的 DethemeKit
如何安装:
- 从 Plugins > Add New in WordPress 安装并激活“Envato Elements”插件
- 下载您的套件文件,不要解压缩
- 转到 Elements > Installed Kits 并单击 Upload Template Kit 按钮。您也可以通过单击 Connect Account 链接您的 Elements 订阅来自动导入,然后在 Elements > Template Kits 下导入。
- 检查顶部的橙色横幅,然后单击安装要求以加载套件使用的任何插件
- 首先单击全局套件样式上的导入
- 一次在一个模板上单击导入。这些存储在 Elementor 中的 Templates > Saved Templates 下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题。
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
在 ElementsKit 中设置全局页眉和页脚
- 导入页眉和页脚模板
- 转到 ElementsKit > Header Footer 选择 Header 并单击 Add New
- 给它一个标题,选中整个站点并将激活切换为开启
- 单击模板标题和编辑内容
- 单击灰色文件夹图标并选择要导入和更新的标题模板
- 重复页脚
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容